美到极致的中国色
一、中国紫頳紫 (chēng zǐ)#8A1874RGB(138, 24, 116)C:55 M:100 Y:20 K:0紫蒲 (zǐ pú)#A6559DRGB(166, 85, 157)C:40 M:75 Y:0 K:0木槿 (mù jǐn)#A67EB7RGB(186, 121, 177)C:30 M:60 Y:0 K:0丁香 (dīng xiāng)#CE93BFRGB(206,147, ……
一、中国紫頳紫 (chēng zǐ)#8A1874RGB(138, 24, 116)C:55 M:100 Y:20 K:0紫蒲 (zǐ pú)#A6559DRGB(166, 85, 157)C:40 M:75 Y:0 K:0木槿 (mù jǐn)#A67EB7RGB(186, 121, 177)C:30 M:60 Y:0 K:0丁香 (dīng xiāng)#CE93BFRGB(206,147, ……

最近因项目需要,正在开发一套仿Win10桌面的Web桌面,命名为UpOS。UpOS可用于构建后台UI的便捷式UI框架,可通过定义后台数据地址,获取自定义的应用数据来实现应用的管理。本文主要记录开发动态和采坑记录。开发动态:2018-07-19 增加通知中心。2018-07-18 调整开发目录结构、增加桌面与窗口的通信。2018-07-17&nbs……

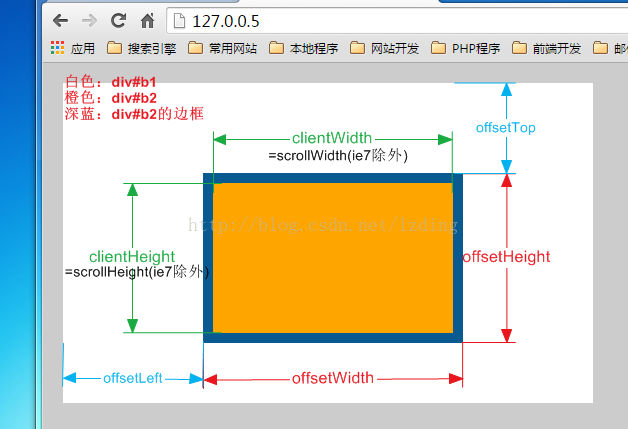
测试浏览器:ie7~ie11、chrome 和 firefox等。offsetWidth 返回元素的宽度(包括元素宽度、内边距和边框,不包括外边距)offsetHeight 返回元素的高度(包括元素高度、内边距和边框,不包括外边距)clientWidth ……

CSS即层叠样式表(Cascading StyleSheet)。 在网页制作时采用层叠样式表技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 ……

对于设计师和开发者而言,好工具和好想法同样重要。我们常说“工欲善其事,必先利其器”,所以在项目开始之初,有必要弄清楚有哪些事情任务需要完成,而哪些成熟的工具可以有针对性地搞定这些问题。随着如今网站开发需求的细化,越来越多项目衍生工具开始诞生,这些新工具通常会相当地具有针对性,它们逐步成熟之后,会很好地反哺到其他的项目。这次的设计与开发工具的精选当中,有几个可能就是在这样的背景下诞生的。这10款工具……

网页布局(layout)是CSS的一个重点应用。布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。Flex布局将成……
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。实现方法:overflow: hidden;text-overflow:ellipsis;white-space: nowrap;效果如图:但是这个属性只支持单行文本的溢出显示省略号,如果我们要实现多行文本溢出显示省略号呢。接下来重点说一说多行文本溢出显……
对于前台开发来说,最讨厌的就是各个浏览器对CSS的兼容性问题了,每次一开发前台总要在各个浏览器中测试,电脑中除了IE还安装了十多个浏览器,还有IETest这个针对IE各版本测试的软件,每次都头疼为什么这么多浏览器就不能统一一下呢,为什么还有那么多人还舍不得放弃IE6呢。好了,闲话不扯了,进入正题,在上篇博文《当{clear:both}遇上古董IE6》中我就提到了要整理一下CSS的hack,结果一直……
前段时间一直被Ueditor(百度编辑器)在个别浏览器中无法通过拖拽来移动文字或图片的位置这个问题困扰,只要一拖动文字或图片,就会在新窗口或者新选项卡上打开新页面,最先开始还以为是Ueditor的配置有问题,查看配置文件后也没发现任何问题,无奈,只有暂放。 直到前几天,通过在各大主流浏览器上测试后发现只有IE、Firefox等个别浏览器上出现上述问题,于是想到是否是由于浏览器设置了拖拽搜索这个功能……
今天又完成了一个客户的网站,在做最后的各浏览器兼容性测试时,在IE6和IE7上,一个盒子模型居然内部自动增高了,导致和其他盒子模型高度不一致,万恶的古董IE6,不过使用它的人还不少,没办法只有检查哪里的代码没兼容。IETester中IE6版本的测试效果,红框处为异常区域仔细检查了CSS代码和HTML代码,在上边红框相邻的代码中发现了一段清除浮动的代码,我试着将其删除,页面在IE6下也就显示正常了。……
前几天在进行本博客主题“Me”的设计中发现,由于“Me”主题背景不是纯白色,而内容栏和侧边栏由于内容的不一定导致整体页面不美观。我将内容栏的几个关键位置的height属性都改成100%,但是没有效果,之后用JS来实现,结果首页和分类页面正常,但是文章页和单页就不正常了。之后在网上搜索到了张鑫旭博客中的《纯CSS实现侧边栏/分栏高度自动相等》这篇文章,写得非常详细。我看了后修改了CSS,果然是个不错……