前几天在进行本博客主题“Me”的设计中发现,由于“Me”主题背景不是纯白色,而内容栏和侧边栏由于内容的不一定导致整体页面不美观。我将内容栏的几个关键位置的height属性都改成100%,但是没有效果,之后用JS来实现,结果首页和分类页面正常,但是文章页和单页就不正常了。之后在网上搜索到了张鑫旭博客中的《纯CSS实现侧边栏/分栏高度自动相等》这篇文章,写得非常详细。我看了后修改了CSS,果然是个不错的方法。
首先来看下核心的CSS代码(数值不固定):
1 |
|
再配合父标签的overflow:hidden属性即可实现高度自动相等的效果。
举个简单的实例吧,如下CSS及HTML代码:
1 2 3 4 |
|
1 2 3 4 5 |
|
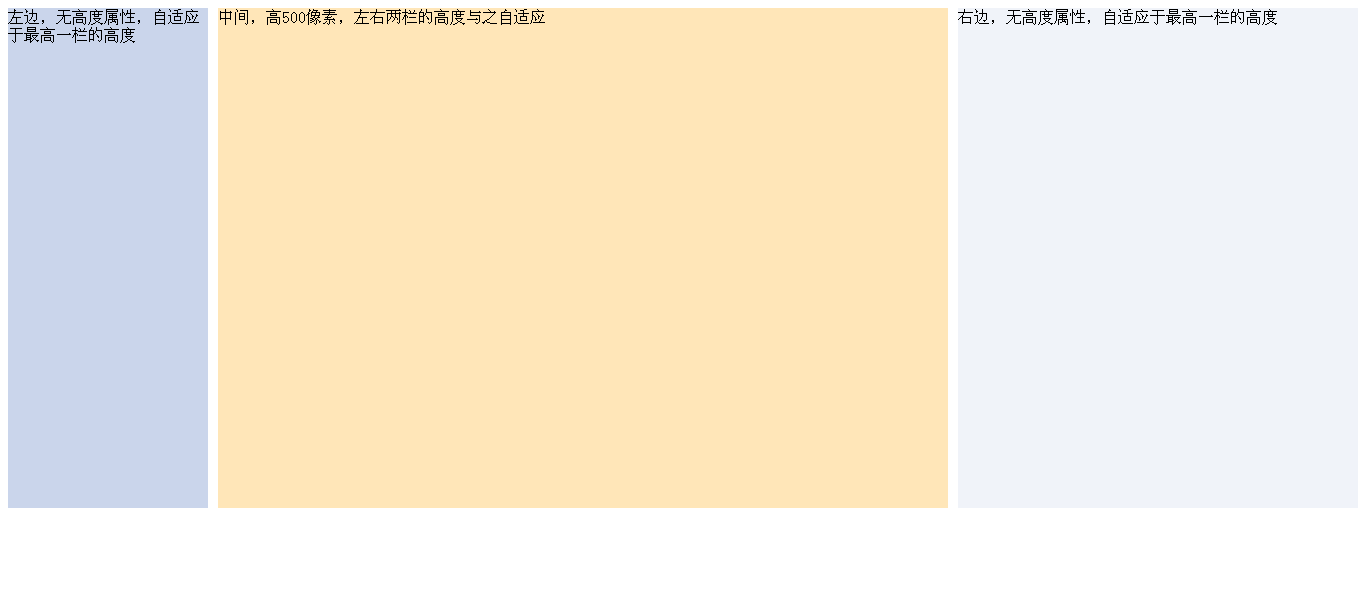
结果如下图:

说明:核心CSS代码部分的3000像素是个可变值,如果您的分栏高度不可能高度超过2000像素,您就可以设为2000像素,如果会超过3000像素,那么您要修改值为4000像素或是更高。
父标签的overflow:hidden属性是必须的,否则会显示溢出的内容。
其他一些分栏高度处理的办法
margin负值实现分栏高度显示一致可以说是最好的方法,当然,还有其他一些轻便的替代方法。例如使用min-height属性,IE6不支持min-height但是height会自动撑高,所以min-height + _height的组合也是常用手段之一;另外就是使用背景图片了,利用背景图片的垂直平铺,可以模拟分栏的等高背景效果,但是,此方法对布局宽度有一定的要求,如果布局宽度改变,背景图片可能也要做一番修改。